今回SWELLで作るのは評価スターを使ったレビュー表です。
よく他の方のブログで見かけることがあるのですがやり方がわからない・・・
てっきりSWELLではできないのかと思い、ずっと「Useful Blocks」評価グラフを使用していました。
 困っている人
困っている人みんな評価スターってどうやってるんだろう??
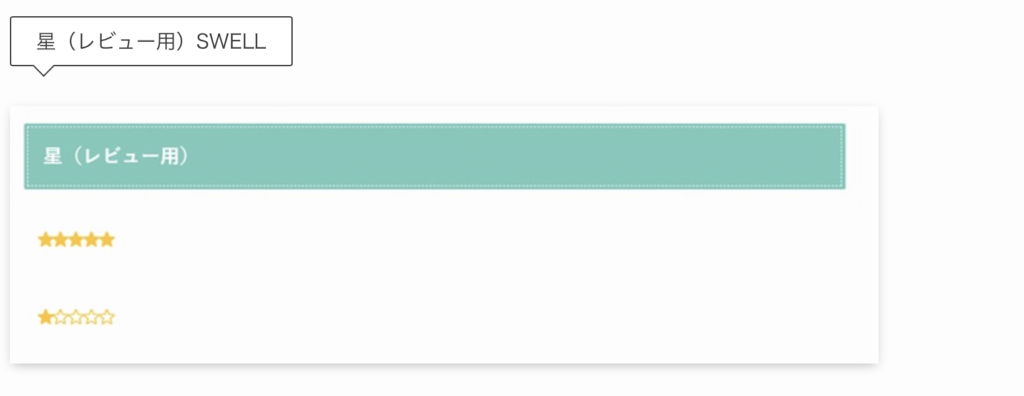
SWELLの評価スター
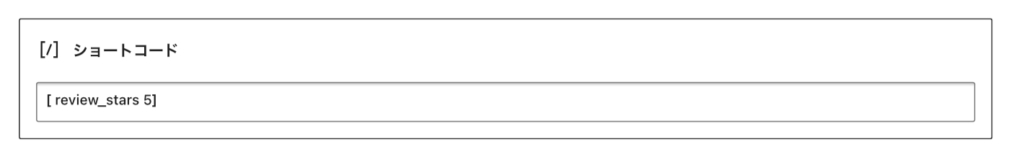
ブロックの「ショートコード」に[ review_stars 5]を入力しても表示されません
エディター画面で「ショートコード」ブロックに「[ review_stars 5]」と入力しても、プレビュー画面では[ review_stars 5]と表示されてしまいます。


[ review_stars 5]
段落ブロックに[ review_stars 5]を入力しても表示されません
段落ブロックに[ review_stars 5]を入力しても、当然ですがダメです。
[ review_stars 5]
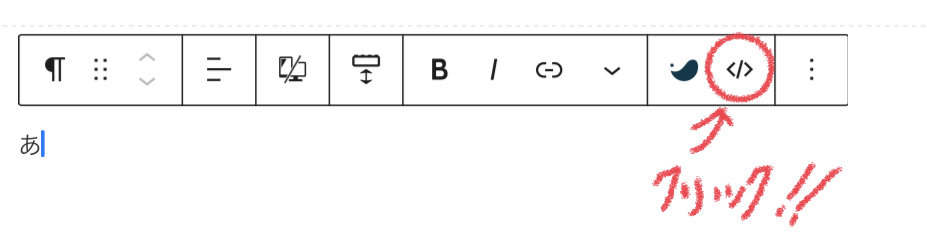
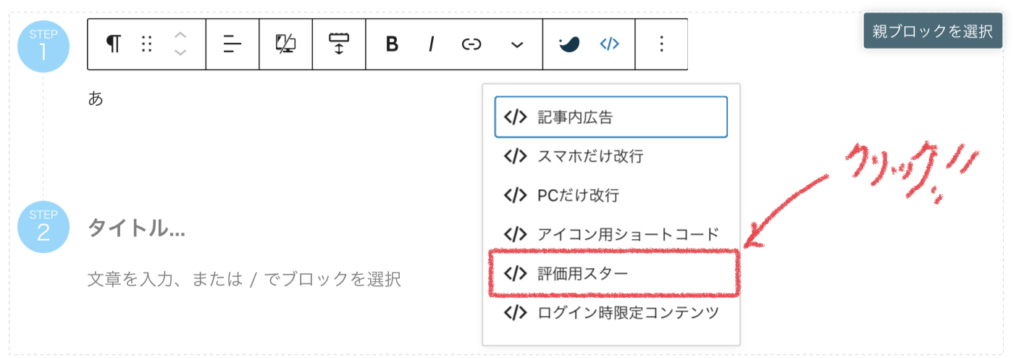
ショートコード[ad]機能を使用して[ review_stars 5]を入力する
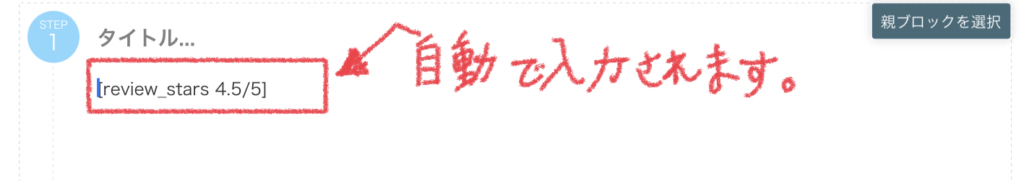
先ほどまではずっと[ review_stars 5]と表示されてしまいましたが、こちらではしっかり星マークが表示されているかと思います!
評価スターの出し方の説明




エディタ画面では[ review_stars 5]ですが、プレビュー画面を確認するとしっかり星・スターが表示されています


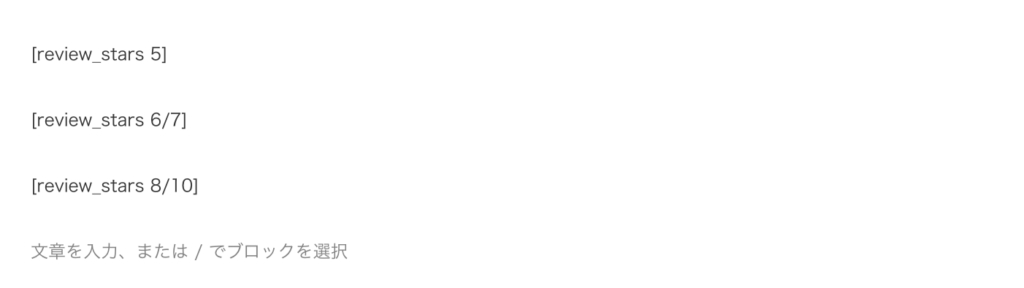
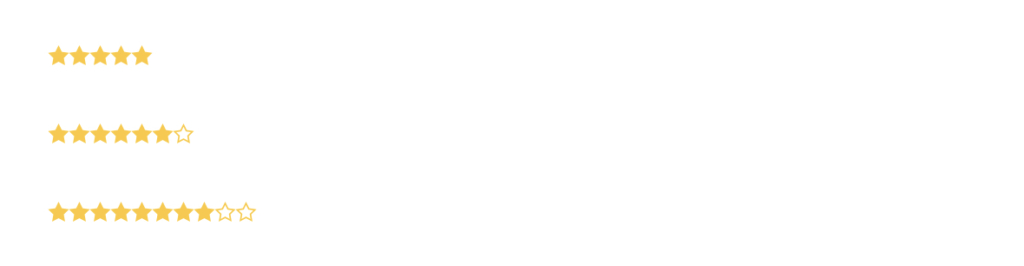
デフォルトは[ review_stars 5]ですが、[ review_stars 6/7]や[ review_stars 8/10]などと少し数字をいじるだけで星・スターの表示数を変更することができます。




評価スターとテーブルブロックの組み合わせ
2ブロック
やっと作りたかった評価スター表を作ることができました!
調べてもなかなかこの評価表、評価スターの作り方が出てこないのでずっと困ってました。
| トータル評価 | |
|---|---|
| ゲーム性 | |
| シナリオ | |
| 音楽 |
Useful Blocksの評価ブロックを使う方法もある
評価ブロックの設定で、アクティブポイント→画像→「fas fa-star」と入力すれば、星マークを出せます。
参考記事




私は2021年に「はてなブログ有料」から「SWELL」にブログを引っ越しましたが快適です♪







このブログのレンタルサーバーは
ConoHa WING(コノハ ウィング)と契約しています!!



自宅のネットはNURO光と契約しています!!
「下り最大2Gbps」で快適です!