Sizuo
Sizuoこんにちは!
管理人のSizuo(@siba_ken_)です。



ペットのはにぃですニャー♡



今回、コロナの自宅療養で時間を持て余してるので、当サイトの細かい変更作業を実施し、変更箇所などの記録をつけていきたいと思います。



何が変わったのか気になるニャー
- 参考にした引用サイトは【SWELL】~【関連記事】のブロックスタイルを採用しています
ブログ記事の下によくあるやつ
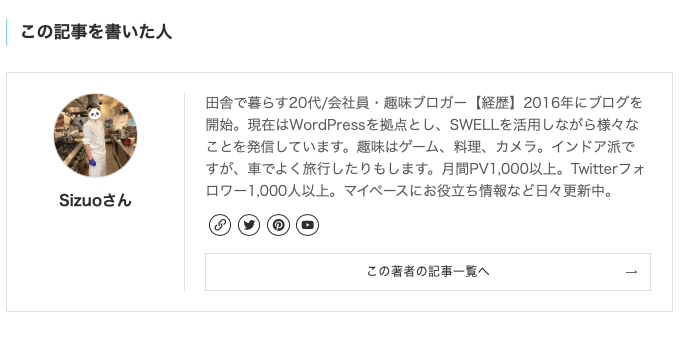
この記事を書いた人を記事下部へ配置および表示
ダッシュボード▹▸ユーザー▹▸プロフィールで、名前や写真、内容の変更を実施
カスタマイザー▹▸投稿・固定ページ▹▸記事下エリア▹▸著作情報表示にチェック


トップページのデザインカスタマイズ
ロゴ変更、お知らせバー、グローバルメニュー


外観▹▸サイト全体設定▹▸お知らせバー。横に流すのをやめ、ボタン配置。Twitter宣伝用としました。
外観▹▸カスタマイズ▹▸ヘッダー▹▸キャッチフレーズ。ピンク色部分の文章を変えました。
外観▹▸カスタマイズ▹▸ヘッダー▹▸ヘッダーロゴ設定。ロゴデザインを新調。150✖️500pixel、Keynoteで作成。透過PNGへ変更するかもしれません。
ロゴに関しては、DesighEvoを一部参考にしました。


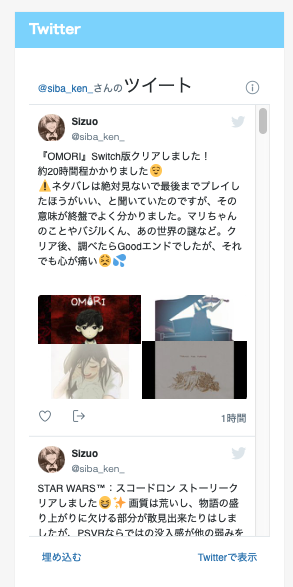
トップページの右側にTwitter表示
サイトトップページにTwitter TLを表示


https://publish.twitter.com/# という公式を利用する
自分のTwitterプロフィールURLを貼り付け
set customization options.で高さを600、幅を300へ設定。
全てを確認し、updateを押す。
Copy Codeが生成されるので、コピーして回収する。
外観▹▸メニュー▹▸テキストを選択し、サイドバーへ格納
テキストに、先ほどのコードを入力。表示名をTwitterに変えるなどして完了
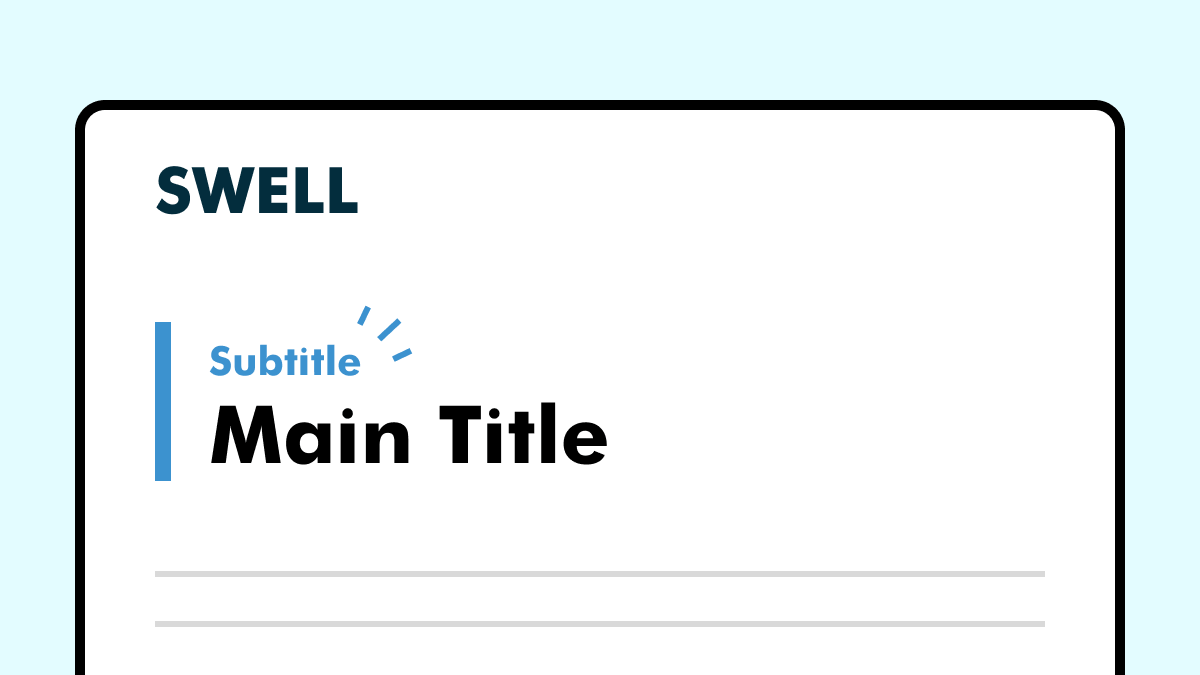
サブタイトル
見出しにサブタイトルを表示する方法
過去に何回か見出しにサブタイトルを入れるという技法を使っていたのですが、やり方とそもそも存在をすっかり忘れていましたw 今回以降は、導入していく予定です。
- 見出しを2行以上で作成(Shiftキー+エンターキーで改行)
- サブタイトルにする部分をドラッグ▹▸SWELLマークをクリック▹▸注釈を選択
目次には、サブタイトルが表示されないので、デザイン性も上がり便利な機能です。