 悩む人
悩む人リスト機能よく使うのだけれど、リストを枠線で囲むやり方が分からなくて困ったな‥
目次
グループ化機能を使ってリストを枠線で囲むやり方
SWELLを購入してブロックエディタにようやく慣れてきた所です。
しかし、まだまだ使いこなせない機能はまだまだ多いです。
今回ピックアップするのは「グループ機能」
今回SWELLで作りたいもの
- リスト機能
- リスト機能だけだと味気ない
- リストの周りも装飾したい
- しかしやり方が分からない
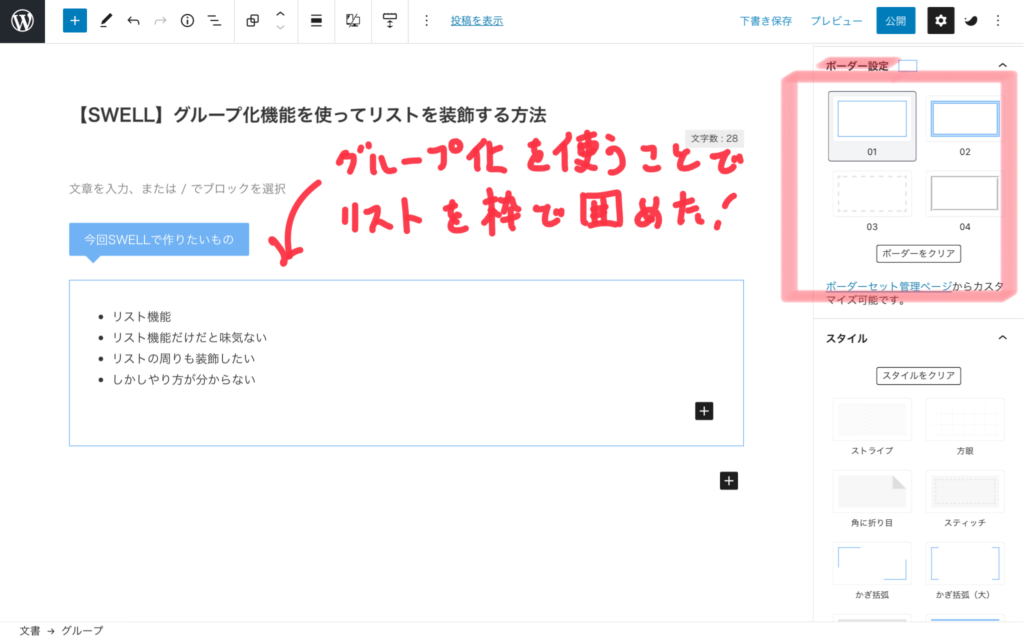
このようにリストを枠線で囲めるようになります
- リスト機能
- リスト機能だけだと味気ない
- リストの周りも装飾したい
- しかしやり方が分からない



おぉ〜!
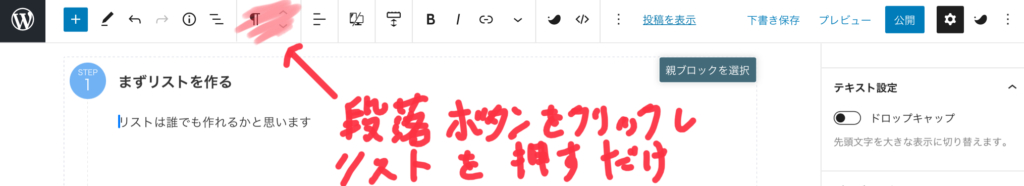
STEP
まずリストを作る
- リストは誰でも簡単に作れるかと思います


STEP
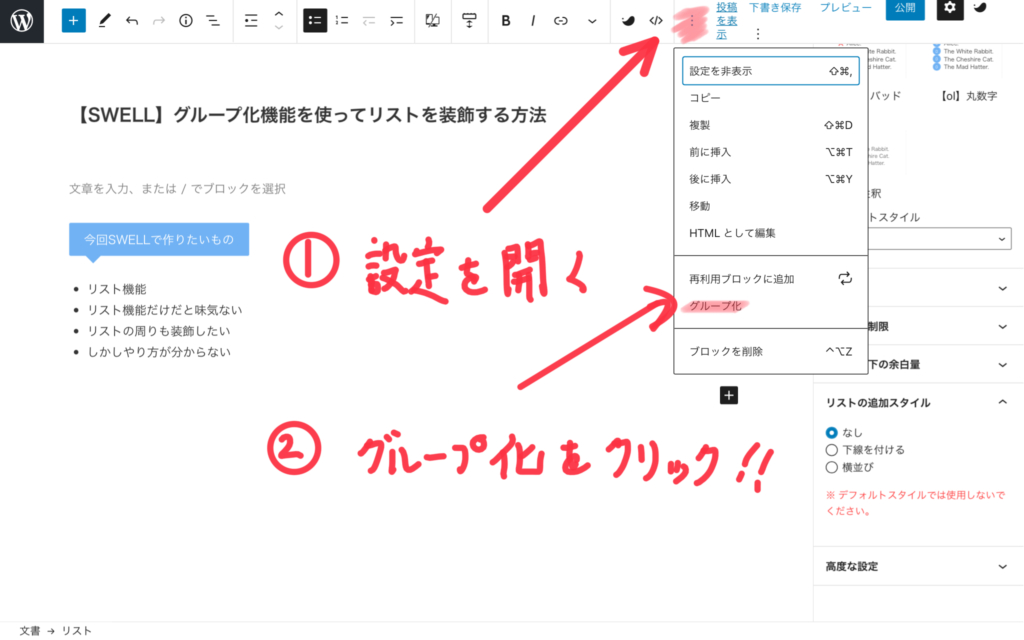
設定を開きグループ化をクリックします


STEP
右の設定画面から「ボーダー」や「スタイル」が選べます


グループ化→ボーダーとスタイルを追加
- リスト機能
- リスト機能だけだと味気ない
- リストの周りも装飾したい
- しかしやり方が分からない
リスト、ボーダー、スタイルを組み合わせることで、同じSWELLユーザーでも、個性ある違ったデザインを作れるのがポイントです



グループ化リストを多用するのであれば、「ブロックパターン」に登録すると良さそうです。
私は2021年に「はてなブログ有料」から「SWELL」にブログを引っ越しましたが快適です♪
あわせて読みたい




【初心者向け】SWELL|WordPressのテーマを『SWELL』に選んだ理由
WordPressのテーマってどれがいいのかな?有料テーマで探してるけど、たくさんあって選べないっ! 有料だったら「SWELL」をおすすめします! WordPressは未経験の初心者…
あわせて読みたい




【初心者向け】広告タグとは?|『SWELL』の商品紹介アフィリエイト広告を插入する方法
SWELLの広告コードをブログに貼りたいけど、広告コードが分からなくて画像が表示されない・・・ 今回は有料WordPressのテーマ「SWELL」の商品紹介アフィリエイトリンク…



このブログのレンタルサーバーは
ConoHa WING(コノハ ウィング)と契約しています!!



自宅のネットはNURO光と契約しています!!
「下り最大2Gbps」で快適です!
NURO光
月額基本料金5217円
Wi-Fiルーターレンタル無料。下り最大2Gbps。iPhoneやスマフォ、iPad、タブレット、PC、ノートPC、SwitchやPS4、PS5、Amazon fireスティックなど、複数端末で同時に使用しても、遅延なく快適に利用することができます。
あわせて読みたい




【自宅のネットが快適】NURO光と契約しました!
ネットの契約ってどこにしようか悩むよね〜 回線速度を重視するのであればNURO光がオススメみたいですよ! 参考になったブログ 新居に引っ越しネットの回線工事を待つこ…
参考にしたブログサイト
https://choiplus.org/swell-group/















